Creditos da imagem original: Free ImageWorks
No tutorial de hoje você aprenderá a simular esse efeito de maneira simples e rápida.
Vamos aos passos:
1- Com a imagem aberta pressione CTRL+J para duplicá-la. Clique na camada duplicada e pressione CTRL+SHIFT+U para remover a Saturação.
2- Vá em Select/Color Range e escolha Highlights

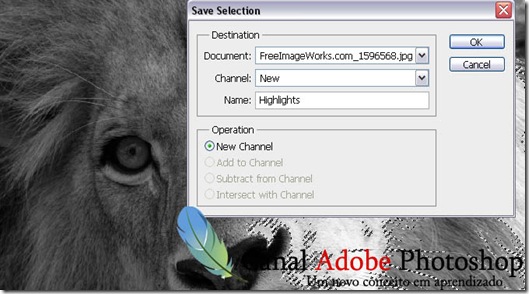
Com a seleção criada, vá em Select/Save Selection e dê o nome de Highlights.

Pressione CTRL+D para desfazer e seleção.
Repita este passo para criar uma seleção para Midtones e Shadows.
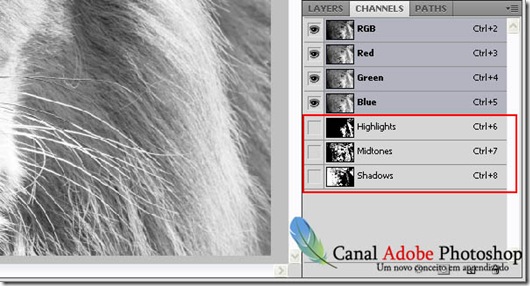
Observe na aba Channels que foram criados 3 novos canais: Highlights, Midtones e Shadows.

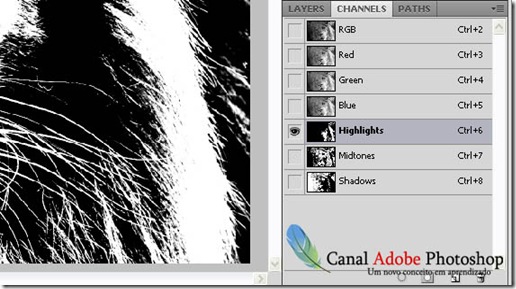
3- Clique na Aba Channels e selecione o canal Highlights. Vá em Filter/Blur/Gaussian Blur e aplique um valor de 15 px.

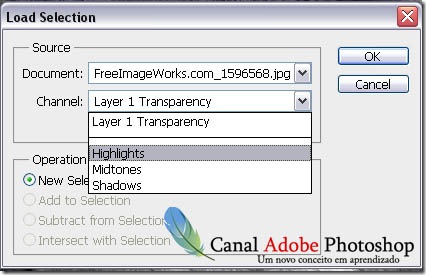
4- Vá em Select/Load Selection. Clique no menu Channel e escolha Highlights para carregar a seleção feita no passo 2.

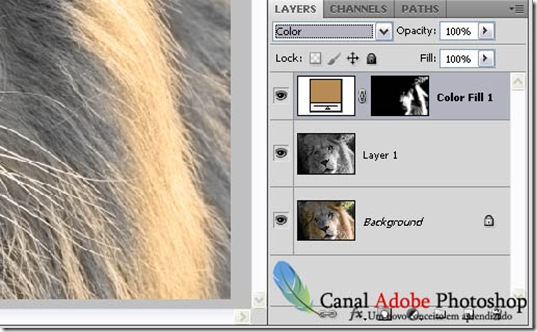
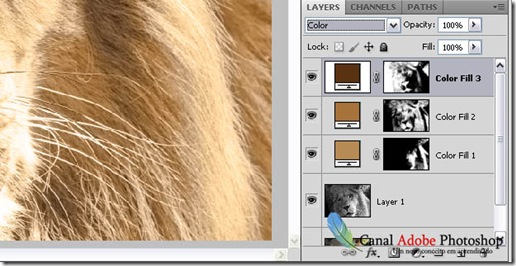
Crie uma nova camada de ajustes do tipo Solid Color e preencha com a cor #aa8b58. Mude o Blend Mode para Color

Repita o passo 4 e carregue a seleção Midtones. Crie uma nova camada de ajustes do tipo Solid Color e preencha com a cor #987240. Mude o Blend Mode para Color.
Faça o mesmo com a seleção Shadows e na camada de ajustes Solid Color, preencha com a cor #51351b e mude o Blend Mode para Color.

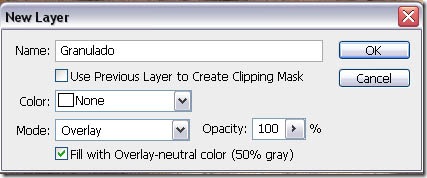
5- Para finalizar, pressione a tecla ALT e clique no ícone Create a new layer ( Criar nova camada ). Na janela que surgir, configure como mostrado abaixo:

Vá em Filter/Texture/Grain.
Configure Intensity em 25 e Contrast em 75. Clique em OK
Dica: Se quiser que a imagem final fique com mais contraste, pressione CTRL+ALT+SHIFT+E para criar uma cópia mesclada das camadas. Pressione CTRL+SHIFT+U para remover a saturação e mude o Blend mode para SoftLight com opacidade em 50%.
Resultado final: